Volver

XM
Portal web
El reto
Redifinición UX/UI
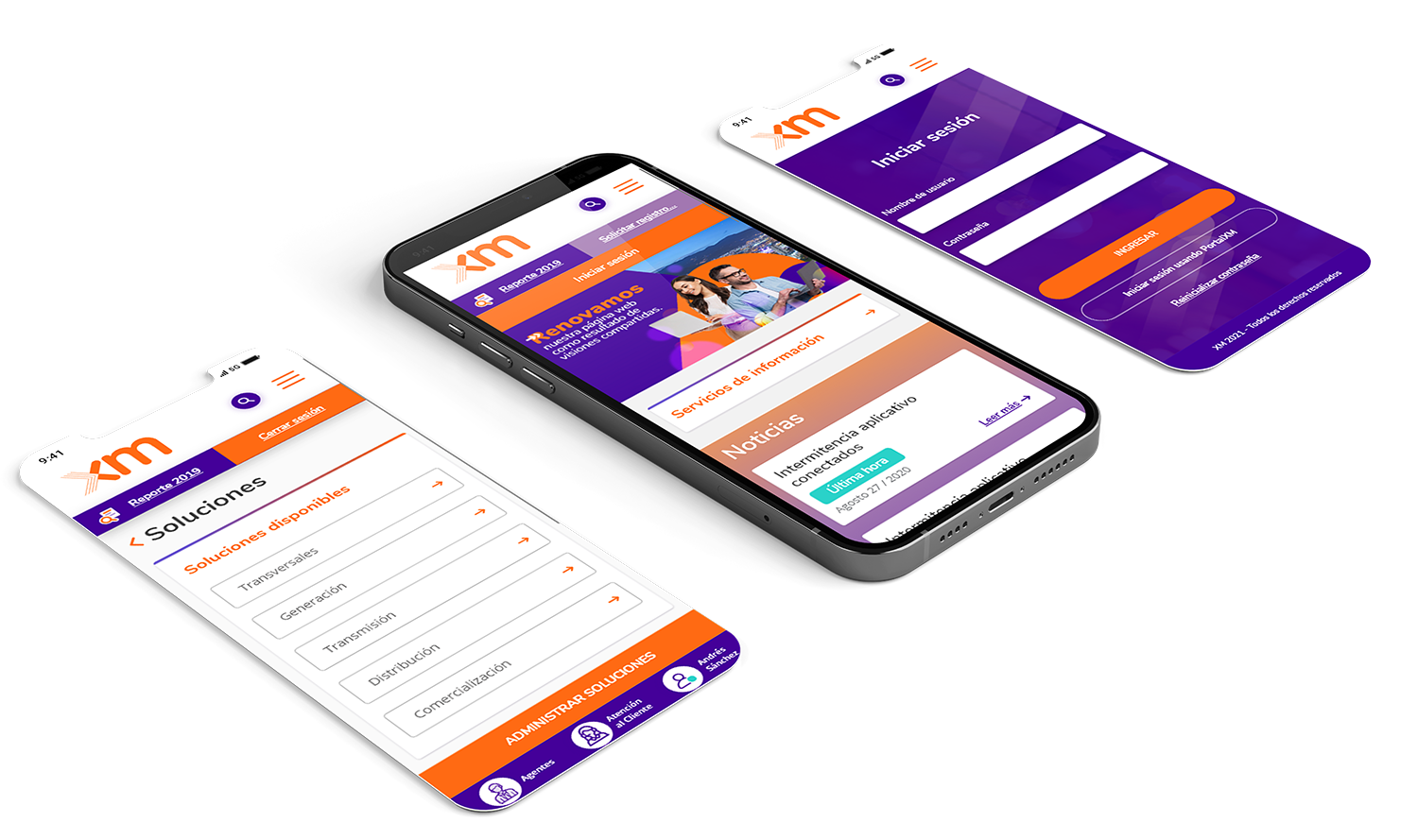
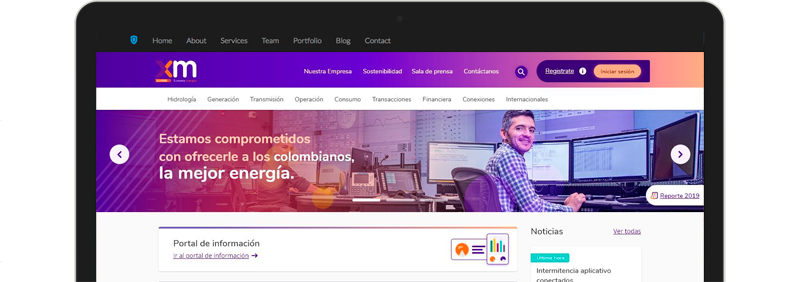
Un portal web de uso público y privado, por varios roles, requería una renovación tanto desde usabilidad y arquitectura de información como desde diseño de interacción en varios tipos de dispositivos. Se realizó todo el proceso de Design Thinking, desde espacios de co-creación con cliente + equipo, investigación de usuarios, prototipado y laboratorios de usabilidad.

Entregables
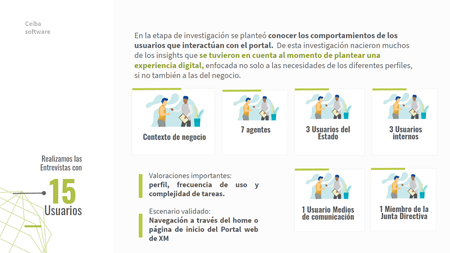
- Investigación de usuarios (Entrevistas)
- Evaluación heurística
- Recorrido cognitivo auditoría
- Arquiectura de información
- Deinición + Ideación (Workshops de co-creación)
- Bocetación
- Prototipado Web
- Prototipo movil
- Investigación de usuarios: Think aloud
(2 sesiones) - Formación en Arquitectura de información
- Formación gestión del cambio portal privado
Metodologías
- Design Thinking
- Co-creación
- Think aloud
Duración del proyecto
18 meses

Logros alcanzados


Luego de hacer parte del proceso de consultoría, participando en las diferentes etapas del proceso, se logra conocer de primera mano la necesidad que tienen tanto los usuarios finales como nuestros clientes desde su negocio y con lo que hallamos, identificamos las necesidades actuales a las que se enfrentan para poder realizar una propuesta de valor que les ayude a solucionar sus necesidades.
Se capacita a los encargados de generar la información del sitio para que, de manera consiente, aporten a la construcción de la arquitectura de información definida.
En la investigación de usuarios se evidenció que la separación de los portales público y priavado, optimiza el tiempo de búsqueda y consumo de información, generación de informes, publicación de noticias importantes y generación de otros documentos de vital importancia para la operación de la compañía.
Se evidencia también un alto nivel de satisfacción con la experiencia construida para la versión responsive para dispositivos móviles, ya que si bien es el mismo desarrollo, se implementan patrones de comportamiento propios de estos dispositivos, que en complemento con el diseño de interacción, agregan opciones de navegación, selección y búsqueda de información y personalización de lo que el usuario desea ver en el uso específico que le da al sitio.